SPAN Tag's width is not properly setting.

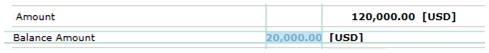
HTML’s Span tag has some time an issue that when it rendered on screen, its width does not set as mentioned in code. <span id=”spnAmount” style="width:200px; text-align: right; ">120,000.00</ span> <span id=”spnBalAmount” style="width:200px; text-align: right; ">20,000.00</ span> Here “spnBalAmount” has width 200px but as showing in below image its width is fixed to the characters it contains To resolve this issue, add “display: inline-block;” as shown below. This will resolve the issue. <span id=”spnAmount” style="width: 200px; text-align: right; display: inline-block; ">120,000.00</ span> <span id=”spnBalAmount” style="width: 200px; text-align: right; ">20,000.00</ span> See in below image, after adding “display: inline-block;” span tag rendered with its actual width. You can use “display: block;” but this will make the span like ...